يعتبر صندوق تعليقات الفيس بوك أو بلوجر في المدونة أداة فعّالة للغاية لزيادة التفاعل على منشورات مدونة بلوجر. لهذا اليوم، نود مشاركة إحدى أفضل الإضافات التي تعود بالفائدة على المدونة، حيث ستساعدك في التواصل مع المتابعين عبر التعليقات المباشرة. كما تعلمون، ميزة التعليقات مدعومة من جميع القوالب، حيث يقوم بعضها بدمج تعليقات المواقع الاجتماعية، بينما لا يدعم البعض الآخر هذه الميزة. إذا كنت مهتمًا، ما عليك سوى متابعة الدرس من البداية إلى النهاية على موقع "الربح من الانترنت" https://www.irbihnet.com .
أقراء أيضاً : خطوة بخطوة كيفية انشاء مدونة بلوجر باستخدام الهاتف | شرح انشاء مدونة بلوجر من الهاتف والربح منها .
طريقة إضافة صندوق تعليقات فيسبوك إلى مدونة بلوجر
أصدقائي وأحبتي متابعي مدونة هشام هاشم العروجي للمعلوميات والتقنيات، مرحباً بكم. اليوم في قسم بلوجر Blogger سنقدم لكم إحدى أفضل الأدوات التي يعتمد عليها المدونون للتواصل مع الزوار، وهي صندوق التعليقات الفيس بوك. هذا الصندوق يشبه صندوق تعليقات بلوجر، ويساعد على تلقي التعليقات مباشرة من التدوينة إلى صفحة الفيس بوك، مما يسهل عملية التفاعل والرد على الإشعارات.
لا يمكن أن تجد تدوينة بدون صندوق تعليقات، وحتى المبتدئين إذا وجدوا قالب بلوجر لا يحتوي على صندوق تعليقات، سيقومون بتغييره. لذلك، إضافة صندوق المحادثة يعتبر من أهم الأدوات لمتابعة تعليقات الزوار. في هذا المقال، سنكتشف كيفية إضافة صندوق تعليقات فيس بوك إلى مدونة بلوجر بطريقة احترافية دون التأثير على القالب.
أقراء أيضاً : أفضل برنامج لحرق الويندوز على فلاشة USB | تحميل Rufus 2024 .
كيفية تركيب صندوق التعليقات في مدونة بلوجر
إذا كنت مهتمًا بتعليقات الزوار على صندوق الفيس بوك، ما عليك سوى اتباع الخطوات التالية لإضافة صندوق تعليقات فيس بوك إلى مدونة بلوجر بدون استخدام أي روابط خارجية:
1. ادخل إلى صفحة مطوري الفيس بوك: developers.facebook
2. قم بالتسجيل من خلال النقر على Register
3. اختر "نعم" بدلاً من "لا" أثناء عملية التسجيل
بهذا، ستكون قد أضفت صندوق تعليقات الفيس بوك إلى مدونتك بنجاح.
أقراء أيضاً : شامل للربح من ميرش باي Merch By Amazon امازون للمبتدئين | شرح كيفية التسجيل في ميرش باي أمازون .
ثم نختار Facebook Canvas
ثم نضغط على "Skip and Create App ID"
1. اختر اسم العرض، على سبيل المثال: Info-sati، وكذلك مساحة الاسم. اكتب أي اسم تريده.
2. اضغط على "إنشاء معرف تطبيق".
أقراء أيضاً : ربح 1 دولار يوميا من موقع surfe.pe | شرح كيفية التسجيل و ربح دولار مجانا من موقع surfe.pe .
ستظهر لك بعدها صفحة تتضمن معرف التطبيق (App ID)، تذكره لأنك ستستخدمه في كود HTML.
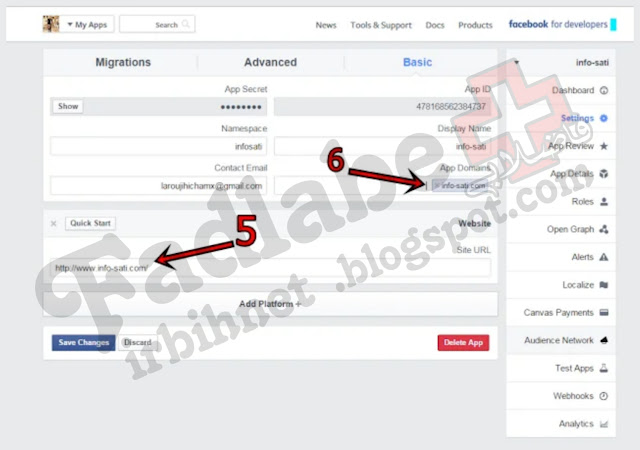
1.انتقل إلى "Settings".
2. أدخل بريدك الإلكتروني على Gmail.
3. انقر على "Add Platform".
من قم نختار "Website"
5. أدخل رابط الموقع كاملاً من "http" إلى ".com".
6. أدخل رابط موقعك بدون "www"، على سبيل المثال: "info-sati.com".
1. اختر "App Review".
2. حدد "Yes".
ستظهر رسالة، قم بالموافقة عليها.
الآن نأتي إلى عملية إضافة صندوق تعليقات فيس بوك إلى مدونة بلوجر. ابحث عن وسم </head> وضع تحته الكود التالي:
<meta expr:content=’data:blog.pageTitle’ property=’og:title’/><meta expr:content=’data:blog.url’ property=’og:url’/><meta content=’حقل المعلومات‘ property=’og:site_name’/><meta content=’هنا رابط شعار مدونتك‘ property=’og:image’/><meta content=’YOUR_FB_APP_ID ‘ property=’fb:app_id’/><meta content=’http://www.facebook.com/laroujihicham12‘ property=’fb:admins’/><meta content=’article’ property=’og:type’/>
والآن نأتي لتعديل العناصر الملونة بالأحمر:
- حقل المعلومات : اتركه كما هو.
- هنا رابط شعار مدونتك : قم بنسخ رابط شعار مدونتك وضعه في هذه الخانة.
- YOUR_FB_APP_ID : أضف معرف التطبيق (App ID) كما هو موضح في الصورة رقم 5.
- laroujihicham12 : استبدله باسم رابط الفيس بوك الخاص بك.
ابحث عن وسم <body> وضع تحته الكود التالي:
<div id=”fb-root”></div><script>window.fbAsyncInit = function() {FB.init({appId : ‘Your App ID HERE‘,status : true, // check login statuscookie : true, // enable cookies to allow the server to access the sessionxfbml : true // parse XFBML});};(function() {var e = document.createElement(‘script’);e.src = document.location.protocol + ‘//connect.facebook.net/en_US/all.js’;e.async = true;document.getElementById(‘fb-root’).appendChild(e);}());</script>
استبدل "Your App ID HERE" بمعرف التطبيق (App ID) الخاص بك.
أقراء أيضاً : اثبات ملكية المدونة في محركات بحث بنج Bing | دورة بلوجر Blogger .
ابحث عن أحد هذه الأكواد:
<data:post.body/>
أو
<p><data:post.body/></p>
أو
<div class=’post-footer-line post-footer-line-1′>
أو
<p class=’post-footer-line post-footer-line-1′>
أو
<b:includable id=’comment-form’ var=’post’>
ثم ضع أسفله الكود التالي:
<b:if cond=’data:blog.pageType == "item"’><div align=’left’><div style=”background: #FFFFFF;”><div style=”color: #333333; font-family:’Oswald’,serif; font-size: 20px; text-align:left;”><strong>Post a Comment</strong></div><br/><script src=’http://connect.facebook.net/en_US/all.js#xfbml=1’/><div><fb:comments colorscheme=’light’ expr:href=’data:post.url’ expr:title=’data:post.title’ expr:xid=’data:post.id’ width=’520‘/></div><div align=’right’><a href=’www.info-sati.com‘ rel=”nofollow”><small>[Facebook Comment Box]</small></a></div></div></div></b:if>
أقراء أيضاً : برنامج لإصلاح جميع مشاكل أنظمة التشغيل ويندوز Windows 7 ،8.1،10 .
- 520 : غيّر العرض ليتناسب مع مدونتك.
- info-sati : استبدلها برابط مدونتك.
- Facebook Comment Box : يمكنك تغيير النص إلى أي اسم آخر ترغب فيه، حيث سينتقل الزوار عند النقر عليه إلى موقعك.
أقراء أيضاً : الربح من مشاهدة الاعلانات والصنابير المجانية | شرح موقع 1xbitcoins لربح العملات الرقمية .